Is CSS a code? The main reason why HTML and CSS aren’t considered programming languages is because they only determine the structure and the style of the webpage you’re building. They don’t contain any instructions like the other front-end languages.
Also, What are the 3 types of CSS?
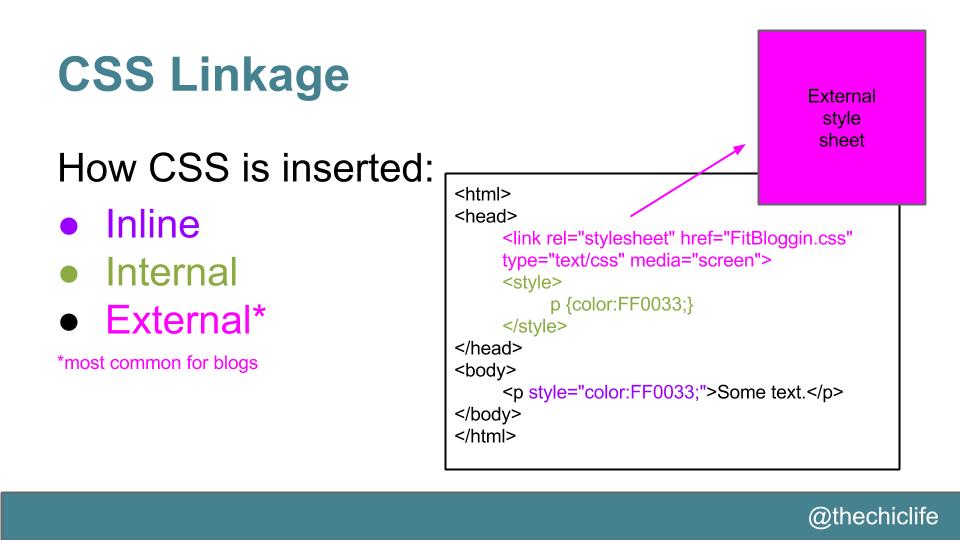
There are three types of CSS which are given below:
- Inline CSS.
- Internal or Embedded CSS.
- External CSS.
How do I start off CSS? How to Create a CSS External Style Sheet
- Start with an HTML file that contains an embedded style sheet, such as this one. …
- Create a new file and save it as StyleSheet. …
- Move all the CSS rules from the HTML file to the StyleSheet. …
- Remove the style block from the HTML file.
How do you write CSS?
7 Important Tips for Writing Better CSS
- DRY. DRY stands for “Don’t Repeat Yourself”. …
- Naming. Naming CSS selectors is another important point for writing better CSS. …
- Don’t Use Inline-Styles. …
- Avoid the ! …
- Use a Preprocessor. …
- Use Shorthands. …
- Add Comments When Necessary.
How do you do CSS?
Follow the following steps for applying for CSS Exam:
- Deposit the exam fee in the nearest Govt. …
- Fill in the ‘Online Application Form’ on the official website of FPSC. …
- Dispatch the hard-copy of the online form along with copies of your documents and bank-receipt to the FPSC headquarter, Islamabad.
How many styles are there in CSS?
There are 3 distinct methods for styling in CSS, Local style, Page-Level style, and External Styles. Each level of styling is given a different hierarchical priority (when to apply) and is used for different reasons.
What is CSS with example?
A: The examples of CSS code include easy paragraph formatting, alteration of letter case, change link colors, eliminate link underlines, make a link button, create a text box, center-align elements, and adjust padding.
What is difference between HTML and CSS?
HTML is used to structure the content on the web page. CSS is used to add style to the content of a web page. HTML provides display information of various tags to the browser. CSS enhances that information by providing styling to those same HTML tags.
How do I read a CSS file?
How do I open a CSS file? You can open and edit CSS files with various web development applications and source code editors. Examples of programs that support CSS files include Adobe Dreamweaver (Windows and macOS), Adobe ColdFusion Builder (Windows and macOS), and Microsoft Visual Studio Code (multiplatform).
How can I learn CSS fast?
The quickest way to learn CSS, is to first be sure you know HTML5 and the web foundations well. Once you understand these key concepts and skills, CSS and the cool CSS3 techniques will come so much more easily. CSS3 is the styling language of web design – it makes your websites look great.
How do you PHP?
You need two things to get started: a development environment to run your PHP scripts and a code editor to write the code.
- Install a local development environment. PHP is a scripting language. …
- Install a code editor. A code editor is basically an advanced text editor that helps you writing your code. …
- Start coding.
Where is CSS code written?
Sometimes the CSS code is written directly into the HTML. This is called an internal style sheet. The code is written between the <head> and </head> tags using the <style> tag.
How do I start studying CSS?
How to start CSS preparation at home: Tips & Guidance.
- Download CSS Syllabus. First of all download and print the CSS syllabus. …
- Start preparation from compulsory subjects. …
- Choose Optional Subjects Wisely. …
- Smart Selection of Optional Subjects. …
- Books for CSS preparation.
How hard is CSS exam?
It is very easy to qualify CSS exam, provided that you make preparation in proper lines. Most of the students do not qualify CSS exam despite their hard work because they do not make preparation in proper lines. … Preparation for each Paper: CSS exam has 12 papers including 6 compulsory and 6 optional papers.
What is CSS salary?
The average starting salary of a CSS officer currently is around Rs30,000 these days. This is the most vital figure which matters in the whole equation.
How do you write CSS code?
The code is written between the <head> and </head> tags using the <style> tag. Other times the CSS code will affect only a specific phrase, word or paragraph. This is called an in line style sheet. It is written on the same line that it is to affect using the <style> tag and the attribute that is to be applied.
What is a CSS job?
CSS developers are web or software programmers. They may work as consultants, part time, within a company’s department or for an IT company. Cascading Style Sheets (CSS) is a style sheet language used to portray the appearance semantics of a text written in a Markup Language.
Should I learn HTML or CSS?
As such, taking HTML classes should be your first step when learning about Web design and development. However, you’ll soon notice that without CSS, your webpages will look, well, a little bland. This is because HTML only deals with the structure of content on a page or site, not its appearance.
How do I write JavaScript code?
To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor.
What is the difference between CSS and XML?
CSS provides HTML with far greater control over document presentation in a way that is independent of document content. … XML uses markup to describe the structure and data content of a document, making it easy both for authors to write it and for computer programs to process it.
Where do you write CSS?
Usually, CSS is written in a separate CSS file (with file extension . css ) or in a <style> tag inside of the <head> tag, but there is a third place which is also valid. The third place you can write CSS is inside of an HTML tag, using the style attribute.
How does a CSS file work?
How does CSS actually work? When a browser displays a document, it must combine the document’s content with its style information. … The browser then fetches most of the resources that are linked to by the HTML document, such as embedded images and videos … and linked CSS!
How do I open a CSS file in my browser?
On Windows, in Windows Explorer right click on the file and choose open with, then choose your browser. file:///[complete path to your file] does the trick in Chrome, Firefox and IE, but as @Atrix said, right click + open in [your favourite browser] works too.












Leave a Review